“We are always excited to see how students will impress us with their creativity!”
~Ashutosh Shukla (Senior Visual Designer, MAD-learn)
Our amazing Senior Visual Designer couldn’t have put our excitement in better words each time we release a new product or feature within MAD-learn! As a team, our top priority is ensuring that the needs of our clients (educators and students) always comes first. Their feedback means the world to us and helps us in constantly improving our product. That’s why we’re so excited to introduce a new app template – the HCJ Builder, which allows students to build even more robust screens in their apps.
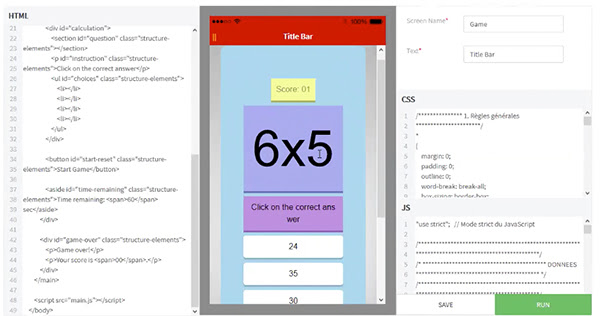
HCJ stands for HTML, CSS, and Javascript – each one of these coding languages has specific responsibilities that combine to “make magic happen” in mobile apps.
- HTML (Hyper Text Markup Language) provides the basic structure of sites, which is enhanced and modified by other technologies like CSS and JavaScript.
- CSS (Cascading Style Sheet) is used to control presentation, formatting, and layout.
- JavaScript is used to control the behavior of different elements.
This new screen template brings three common coding languages together to make apps more interactive, visually impressive and even animated. Teachers and students will find that endless possibilities exist for making more interactive and engaging mobile apps with this new template.
Here is a brief look at what’s possible with the new HCJ Builder!
Please feel free to share your feedback and thoughts via success@mad-learn.comafter exploring! We would love to hear from you. Enjoy!